
به طور حتم خواننده این مطلب تصمیم به راه اندازی یک وبسایت اینترنتی گرفته تا از این طریق کسب و کار خود را رونق دهد. اما در این مسیر دچار سردرگمی های بسیاری گشته است. اگر برای شما نیز تصمیم میان انتخاب روش طراحی سایت سخت و پیچیده شده و به دلیل تنوع در روش های طراحی سایت سردرگم شده اید، در ادامه این مطلب همراه ما باشید.
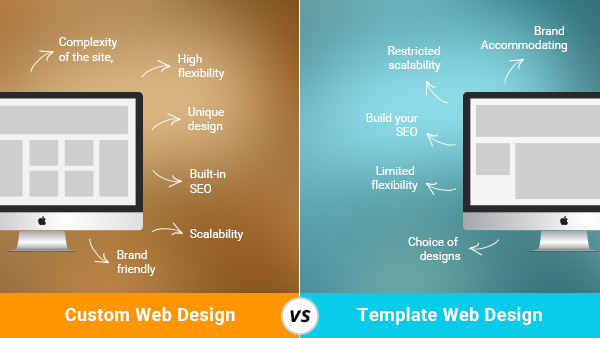
انتخاب طراحی سایت با قالب آماده مناسب است یا کدنویسی اختصاصی؟
این مهم ترین سوال و چالشی است که افراد پیش از طراحی سایت با آن روبرو می شوند. اما هیچ جای نگرانی نیست. چرا که با بررسی وبسایت هایی که با قالب های آماده طراحی شده اند و مقایسه آن با سایت هایی که با کدنویسی اختصاصی راه اندازی شده اند، روش مناسب خود را پیدا کرده و با خیال راحت تصمیم می گیرید.
اساساً طراحان از دو روش مختلف برای برای طراحی و راه اندازی وبسایت استفاده می کنند:
- استفاده از قالب های آماده یا از پیش تولید شده که به سیستم های مدیریت محتوا معروفند. برای مثال: Cms WordPress
- استفاده از کدنویسی اختصاصی برای راه اندازی صفر تا صد یک وبسایت. برای مثال: framework Laravel

دو روشی که در بالا نام بردیم از لحاظ کارایی کاملاً متفاوت عمل می کنند. اما در اغلب مواقع از لحاظ ظاهری مشابه یکدیگرند و در موارد بسیاری کاربران متوجه تفاوت آن ها نمی شوند. ممکن است در طول بررسی و آنالیز رقبای خود، طراحی و چیدمان برخی وبسایت ها را بیشتر بپسندید.
در این صورت شما می توانید برای تشخیص زبان برنامه نویسی آنان، آدرس وبسایت منتخب خود را در سایت builtwith وارد کنید. با این روش به راحتی متوجه زبان برنامه نویسی سایت و ابزارهای مورد نیاز خواهید شد.
قبل از اینکه تفاوت میان سایت های قالب آماده و کدنویسی اختصاصی را توضیح دهیم، بهتر است نیاز خود از طراحی سایت را بدانید. به طور مثال قصد دارید وب سایت شرکتی طراحی کنید یا وب سایت فروشگاهی؟ و یا اینکه به فکر راه اندازی یک ایده خاص به صورت استارت آپ هستید؟
هر دو روشی که در ادامه توضیح می دهیم قابلیت این را دارند که به شکل سایت شرکتی طراحی شوند یا فروشگاهی. اما تفاوت های زیادی در جزئیات دارند که در ادامه به آن ها می پردازیم.
طراحی سایت با قالب های آماده
عنوان طراحی سایت با قالب های آماده، به خوبی عملکرد خود را معرفی می کند. طراحی این دسته از وبسایت ها به کمک قالب های از پیش ساخته شده صورت می گیرد. این بدین معناست که این دسته از وبسایت ها دارای گرافیک و پنل مدیریت از پیش نوشته شده هستند و از تنوع بالایی در طرح و چیدان برخوردار گشته اند.
در طراحی سایت با قالب های آماده یا سیستم های مدیریت محتوا می توان از برندهای متفاوتی استفاده کرد. هر یک از این وبسایت ها عملکرد مربوط به خود را داشته و دارای سیستم مدیریتی متفاوتی است. در زیر چند برند محبوب از قالب های آماده را معرفی می کنیم.
- وردپرس (Word press)
- اپن کارت (Open cart)
- پرستاشاپ (prerstashop)
- مجنتو (magento)
همان طور که از اسم طراحی سایت با این روش پیداست قالب ها، آماده هستند یعنی دارای گرافیک و پنل مدیریت از پیش نوشته شده هستند و تنوع بسیاری در طرح های مختلف دارند. توجه داشته باشید طراحی سایت با قالب های آماده به دو روش انجام می شود.

روش های مختلف طراحی سایت با قالب آماده
برای استفاده از قالب های آماده در طراحی سایت، دو روش مختلف پیش روی شما قرار دارد. شناسایی این روش ها کمک می کند تا بتوانید انتخاب بهتری داشته باشید.
- طراحی سایت با تم دیفالت قالب
در این روش هسته اصلی قالب حفظ می شود و در ادامه امکانات مورد نیاز مخاطب کاستومایز و یا سفارش سازی می شود. اما در این روش از طراحی، تغییرات چندانی در گرافیک و یا پنل مدیریت صورت نمی گیرد.
به عبارتی کد مازادی برای ایجاد تغییرات نوشته نمی شود. تنها برخی تغییرات جزئی در نحوه چیدمان قالب و محتوای تصویری و یا متنی آن ایجاد می شود. از این رو می توان گفت ماهیت و گرافیک استاندارد قالب حفظ شده و دستخوش تغییر قرار نمی گیرد.
- طراحی قالب ها به صورت اختصاصی
به طور عکس، طراحی قالب ها به شکل اختصاصی، هسته اصلی قالب را تغییر می دهند. در این حالت طراح سایت مطابق با نیاز کاربر، گرافیک مورد نیاز و یا امکانات منتخب را به قالب اصلی اضافه می کند. این کار معمولاً به شکل طراحی پلاگین صورت می گیرد. چرا که تنها راه برای نصب امکانات و ایجاد قابلیت های جدید، طراحی و نصب پلاگین بر روی قالب آماده است.
به خاطر داشته باشید، نصب پلاگین های متعدد موجب کند شدن سرعت وبسایت و افت امتیاز سئو می شود. در صورتی که تغییرات مورد نیاز بیش از حد معمول است، اعمال آنان موجب خارج شدن قالب آماده از حالت استاندارد می شود، و استفاده از این روش توصیه نمی شود. در این حالت بهتر است از تکنیک دوم، یعنی طراحی سایت با کدنویسی اختصاصی استفاده کنید.
مزایای طراحی سایت با قالب های آماده
طراحی سایت به کمک قالب های از پیش ساخته شده، مزایای بسیاری دارد. مهم تر از همه اینکه سرعت طراحی و راه اندازی سایت را افزایش می دهد. چرا که هیچ زمانی از بابت کدنویسی صرف نمی کنید و تنها زمانی را برای کاستومایز کردن قالب ها و نحوه چیدمان آنان اختصاص می دهید.
مگر اینکه نیاز به کدنویسی از طریق ساخت پلاگین داشته باشید و یا بیش از حد به جزئیات اهمیت دهید. با اینحال می توان گفت سرعت طراحی و راه اندازی سایت از طریق خرید قالب های آماده، بسیار بالاتر از کدنویسی اختصاصی است.
سایر مزیت های استفاده از قالب های آماده در موارد زیر خلاصه می شود :
قالب های آماده؛ یک گزینه کاملاً اقتصادی
به طور معمول قالب های آماده و سیستم های مدیریت محتوا، توسط شرکت هایی همچون وردپرس طراحی شده و در اختیار عموم قرارگرفته اند. این دسته از قالب ها در دو نوع رایگان و لایسنس دار موجود هستند. حتی نمونه های غیر رایگان این قالب ها نیز با مبلغ بسیار مقرون به صرفه ای به بازار عرضه می شوند. از این رو خرید و نصب آنان هزینه چندانی ایجاد نمی کند.
در طراحی سایت با استفاده از قالب ها می توانید از قالب های لایسنس دار و یا قالب های رایگان استفاده کنید. اما با توجه به این که در آینده نیاز به آپدیت قالب ها خواهید داشت، پیشنهاد می شود از ابتدای کار از قالب های لایسنس دار استفاده کنید.
این نوع قالب های آماده امنیت بیشتری نسبت به قالب های رایگان دارند. همچنین از لحاظ به روز رسانی و بهینه سازی نیز با مشکل کمتری روبرو هستند. همواره توصیه می شود تا حد ممکن پلاگین های مورد نیاز را خریداری کنید تا از آپدیت های منظم و امنیت بالا بهره ببرید.
توسعه توسط کاربران بدون دانش کدنویسی
کاربران می توانند با آموزش کوتاهی که از ما دریافت می کنند، قالب سایت خود را توسعه دهند. منظور از توسعه، افزودن امکانات به سایت توسط پلاگین ها و جابجایی بخش های موجود در سایت است.
تنوع بالا در طرح های قالب آماده
شرکت هایی که قالب های آماده ارائه می دهند دائما در حال طراحی و بروزرسانی گرافیک قالب های خود هستند. آن ها با آپدیت مستمر قالب ها تلاش می کنند تا نیاز روز کاربران را با طراحی گرافیک مخصوص به آنان برطرف کنند. برای بهره مندی از هزاران نوع طرح مختلف، می توانید از طرح های قالبBe Theme یا themeforest دیدن کنید.
ریسپانسیو یا واکنشگرا بودن قالب های آماده
قالب های آماده به صورت استاندارد طراحی شده اند و به صورت دیفالت از حالت واکنشگرا یا ریسپانسیو برخوردارند. از این رو می توانند نمایش خوبی در ابعاد کوچک یا بزرگ فراهم کنند. در زمان استفاده از این قالب ها دیگر نیازی به طراحی حالت موبایلی و موبایل فرندلی نخواهید داشت.
سئو و بهینه سازی در قالب های آماده
معمولا قالب های آماده سئو بیس هستند. در صورتی که طراحی سایت با قالب آماده به صورت استاندارد انجام شود، می توان به کمک پلاگین ها و دانش تخصصی سئوکاران، به راحتی به بهینه سازی سایت پرداخت.

معایب طراحی سایت با قالب های آماده
با وجود مزایای بسیاری که طراحی سایت با قالب آماده دارد، هنوز هم استفاده از این تکنیک با معایب متعددی روبرو است. مهم ترین ایرادات مربوط به استفاده از قالب های آماده را می توان در موارد زیر خلاصه نمود :
سرعت کمتر نسبت به سایت های کدنویسی
قالب های آماده معمولا از هسته سنگین تری نسبت به سایت های کدنویسی برخوردارند. چرا که در طراحی آن ها از کدهای متعددی استفاده شده است. از این رو به صاحبین کسب و کارهای بزرگ همچون فروشگاه های اینترنتی که دارای محصولات زیادی هستند و نیاز به سرعت بالا در آپلود شدن صفحات دارند، استفاده از این روش توصیه نمی شود.
بهم ریختگی ظاهری پس از ایجاد تغییرات کلی
همانطور که پیش از این نیز گفته شد، قالب های آماده دارای قابلیت واکنشگرا هستند. اما در صورت ایجاد تغییرات کلی، اختلالات در ظاهر سایت ایجاد می شود. بر همین اساس توصیه می شود پس از تغییرات کلی در تم اصلی قالب، حالت ریسپانسیو بودن سایت را مجدداً کنترل کنید. به خاطر داشته باشید، تغییرات یا کاستومایز سازی قالب را به حدی پیش ببرید که از تم اصلی سایت خارج نشود.

عدم توسعه با توجه به نیاز کاربران
به کمک قالب های آماده نمی توان ایده های نو یا امکانات جدیدی به سایت اضافه نمود. برای اینکار لازم است امکانات مورد نیاز به صورت پلاگین یا نسخه نصبی کد نویسی شود و به قالب اصلی اضافه شود. انجام این کار هم با محدودیت های متعددی روبروست و زمان زیادی می طلبد.
امنیت کمتر نسبت به طراحی سایت اختصاصی
مهم ترین نگرانی که از بابت استفاده از قالب های آماده وجود دارد، بحث امنیت سایت است. برای افزایش امنیت لازم است از قالب های لایسنس دار استفاده کنید. با این حال به دلیل اینکه قالب ها شناخته شده اند، ممکن است دروازه های ورودی مشخصی داشته باشند. استفاده از افزونه رایگان نیز احتمال حمله هکرها را افزایش می دهد.
با تمام این تفاسیر نمی توان امنیت کلی قالب ها را زیر سوال برد. چرا که تنها یک بخش از امنیت وب سایت به طراحی آن ارتباط دارد. همواره توصیه می شود در عموم وبسایت ها، چه آنهایی که با قالب های آماده طراحی شده اند و چه سایت هایی که دارای کدنویسی اختصاصی هستند، امنیت سمت سرور یا هاست را نیز مورد توجه قرار بگیرد.
همچنین توصیه می شود با ایجاد بک آپ های روزانه مانع از دست رفتن اطلاعات سایت شوید. استفاده از پلاگین هایی که از هک شدن وب سایت جلوگیری می کنند نیز اقدام هوشمندانه دیگریست که به افزایش امنیت سایت کمک می کند.
دیباگ یا رفع اشکال زمان بر
به دلیل اینکه قالب های آماده از پیش تولید شده اند و پلاگین محور هستند، رفع مشکل در آنها نیاز به زمان و بررسی بیشتری دارد.

طراحی سایت به صورت کدنویسی اختصاصی
دقیقا برعکس قالب های آماده که از قبل طراحی و تولید شده اند، طراحی سایت از طریق کدنویسی اختصاصی از بیس اصلی آغاز شده و صفر تا صد پروژه طراحی سایت را در بر می گیرد. طراحی این نوع سایت ها به شکل اختصاصی صورت گرفته و از قبل گرافیک یا پنل مدیریتی وجود ندارد.
در این روش هیچ محدودیتی در اعمال سلیقه شما و برطرف کردن نیازهایتان وجود ندارد. هر فکر و ایده ای قابل طراحی و اجرا بوده و به واقعیت تبدیل می شود. این مشخصه کاربردی موجب شده تا تمامی استارت آپ ها و سایت های بزرگ از این روش برای طراحی سایت اختصاصی استفاده کنند.
اگر صاحب ایده نویی هستید و یا به فکر طراحی سایت فروشگاهی بزرگ با تعداد محصولات زیاد افتاده اید، سایت خود را به شکل اختصاصی طراحی کنید. در این حالت در آینده از لحاظ توسعه و بارگذاری محصولات و همچنین تعداد ورودی های زیاد به مشکل بر نمی خورید. همچنین اگر صاحب شرکتی هستید که به دنبال راه اندازی یک سایت با گرافیک خاص است، استفاده از این روش را در اولویت قرار دهید.
طراحی سایت به صورت اختصاصی با زبان های برنامه نویسی متفاوتی انجام می شود. در آرمیس از زبان برنامه نویسی php و معماری لاراول استفاده می شود که به عنوان محبوب ترین زبان برنامه نویسی تحت وب شناخته می شوند.

مزایای طراحی سایت به صورت کدنویسی اختصاصی
طراحی سایت به کمک کدنویسی اختصاصی مزیت های مختلفی دارد. به طور حتم بررسی این فواید شما را برای طراحی یک سایت اختصاصی و خاص، مجاب می کند. در یک نگاه کلی فواید استفاده از این تکنیک طراحی شامل موارد زیر می شود.
امکان توسعه به صورت نامحدود
در سایت هایی که به صورت اختصاصی نوشته می شوند توسعه یا اجرای امکانات سایت به صورت نامحدود انجام می شود. استفاده از این دسته از وبسایت ها در کسب و کارهایی که دائماً در حال توسعه هستند، رایج است. مثل استارت آپ ها و سایت فروشگاهی بزرگ.
سرعت بالای سایت های کدنویسی
به دلیل اینکه سایت های اختصاصی پلاگین محور نیستند و از تعداد کدهای کمتری بهره برده اند، نسبت به قالب های آماده از سرعت بیشتری برخوردارند.
امنیت بالا نسبت به قالب های آماده
امنیت بالا از دیگر مشخصات سایت های اختصاصی است. این دسته از وبسایت ها به شکل اختصاصی کدنویسی می شوند. از این رو هیچ دروازه ای برای ورود و حمله به آن ها وجود ندارد. از طرفی برطرف کردن نیازها از طریق پلاگین صورت نمی گیرد. این ویژگی نیز ریسک هک شدن سایت از طریق نصب پلاگین را از بین می برد. با اینحال بهتر است از تأمین امنیت هاست یا سرور غافل نشده و بک آپ های خود را به صورت روزانه تهیه کنید.
رفع اشکال و دیباگ با کمترین زمان
سایت هایی که با کدنویسی اختصاصی نوشته می شوند از دیباگ یا رفع اشکال سریع تری بهره مند هستند. رفع اختلالات موجود در کوتاهترین زمان ممکن و با کمترین میزان وقت و انرژی صورت می گیرد.
پنل مدیریت آسان با سرعت بالا
سورس هایی که اختصاصی نوشته می شوند به شرط اینکه کدهای بهینه و تمیزی داشته باشند، از پنل مدیریت محتوای سریع تری نسبت به قالب ها برخوردارند.
طراحی گرافیک و شخصی سازی
با استفاده از این روش می توانید گرافیک و امکاناتی مد نظر خود را سفارش داده و عیناً تحویل بگیرید. شعار ما این است یک طرح فقط برای شما.

معایب طراحی سایت به صورت کدنویسی اختصاصی
با وجود فواید بسیاری که برای سایت های اختصاصی ذکر شد، طراحی این دسته از وبسایت ها معایبی نیز در بردارد. مهم ترین ایراداتی که از سوی منتقدین متوجه این تکنیک طراحی شده، شامل موارد زیر است.
زمان طراحی بیشتر نسبت به قالب های آماده
طبیعتاً سایت هایی که به صورت اختصاصی نوشته می شوند، زمان بیشتری برای طراحی نیاز دارند. چرا که در طراحی این دسته از وبسایت ها توجه به نیاز و سلیقه کارفرما در دستور کار قرار می گیرد. برای اینکه یک سایت اختصاصی مطابق با برند و الگوی کسب و کار خود راه اندازی کنید، لازم است صبر و حوصله بیشتری به خرج دهید.
هزینه بیشتر کدنویسی اختصاصی نسبت به قالب های آماده
همان طور که در بالا توضیح دادیم در طراحی سایت به صورت اختصاصی، فرانت و بکند سایت وجود ندارد. از این رو لازم است که جزء به جزء سایت از ابتدا طراحی و کدنویسی شود. اینکار نه تنها زمان طراحی سایت را افزایش می دهد، بلکه موجب افزایش قیمت طراحی نیز می شود.
عدم توسعه شخصی سایت بدون دانش کدنویسی
منظور از توسعه سایت مدیریت پنل ادمین وب سایت نیست. در هر دو روش طراحی سایت پنل های مدیریت قابلیت تغییر به زبان فارسی را دارند و کاربران می توانند به صورت شخصی محتوای سایت خود را مدیریت کنند.
توسعه وبسایت به مفهوم توسعه امکانات آن است. زمانی که از کدنویسی اختصاصی استفاده می کنید برای اضافه کردن امکانات جدید به وب سایت باید از دانش طراح سایت کمک بگیرید. اینکار بدون داشتن دانش تخصصی برنامه نویسی قابل انجام نیست.

انتخاب طراحی سایت با قالب آماده یا کدنویسی اختصاصی؟
در این مقاله به مزایا و معایب هر دو روش طراحی سایت با قالب آماده و کدنویسی اختصاصی پرداختیم. امیدواریم در طول مطالعه این مقاله، جواب سوال خود را دریافت کرده باشید. در آخر با توجه به توضیحات بالا می توان گفت بهتر است از سایت های قالب آماده تنها برای کسب و کارهایی که صرفاً معرفی کننده خود هستند و به امکانات خاصی نیاز ندارند استفاده شود.
مثل طراحی سایت های شرکتی و یا سایت های فروشگاهی با تعداد محصولات کم. اما اگر قصد طراحی یک فروشگاه اینترنتی دارید که تعداد محصولات زیادی را در بر می گیرد، بهتر است از تکنیک طراحی سایت اختصاصی استفاده کنید.

سوالات متداول در طراحی سایت با قالب آماده یا کدنویسی اختصاصی
با توضیحاتی که در بالا دادیم و مقایسه روش های طراحی سایت، پیشنهاد می شود چند نوع کسب و کار زیر از سایت با قالب آماده استفاده کنند.
1. کسب و کارهایی که قصد معرفی محصولات یا خدمات خود را دارند به طور مثال شرکت ها و پرسنال برندینگ
2. فروشگاه های اینترنتی که تعداد محصول زیادی ندارند و قصد ندارند در ابعاد بزرگ پیش روند.
مهم ترین مزیت طراحی سایت با قالب های آماده را می توان در چند مورد برشمرد.
· cms ها یا قالب های آماده نیاز به زمان کمتر و هزینه برآورد شده کمتری در اجرا دارند.
· سئو بیس بوده و استاندارد های مورد نیاز در طراحی سایت در آن ها رعایت شده است.
بله در صورتی که طراحی سایت توسط طراح و به صورت استاندارد انجام شود، پس از راه اندازی کامل سایت می توان به بهینه سازی آن پرداخت. بهتر است در ابتدای کار، سئو وبسایت را به متخصصین این کار بسپارید.
با توجه به توضیحاتی که دادیم طراحی سایت به روش کدنویسی مناسب کسب و کارهایی است که در نظر دارند ایده های مختص به خود را در طراحی سایت اجرا کنند. همچنین این روش مناسب کسانی ست که قصد راه اندازی یک فروشگاه اینترنتی بزرگ، با تعداد محصول زیاد دارند. بیزینس هایی که خدمات آنلاین و خاصی ارائه می دهند نیز می توانند طراحی سایت خود را به صورت کدنویسی اختصاصی انجام دهند.
در یک نگاه کلی می توان گفت :
· امکان پیاده سازی امکانات و گرافیک های خاص
· امکان توسعه به صورت نامحدود
· برخورداری از امنیت بالا و سرعت عمل بیشتر
نظرات
3 نظرات















محتوای خیلی کاملی بود به جواب همه سوالاتم رسیدم
زنده باشید ممنون
بسیار عالی و کارآمد