
جستجو از طریق مرورگر موبایل رایج ترین روش سرچ در گوگل است. بنابراین اگر نتوانید نسخه کامپیوتری سایت خود را در ابعاد تلفن همراه به نمایش بگذارید، بدون شک بازدیدکنندگان زیادی را از دست می دهید. هنر طراحی سایت ریسپانسیو کمک می کند تا وبسایت شما به خوبی با دستگاه های موبایل سازگار شده و مطابق با تکنولوژی های جدید پیش برود.
ریسپانسیو یا واکنشگرا چیست؟
به تغییر پویا و خودکار سایز و ابعاد وب سایت در نمایشگر دیوایس هایی همچون موبایل و تبلت، قابلیت ریسپانسیو یا واکنشگرا گفته می شود. به طور حتم متوجه شده اید، زمانی که وبسایت های مختلف را با مرورگر موبایل باز می کنید، ظاهر سایت نسبت به اندازه صفحه نمایشگر موبایل به صورت استاندارد تغییر می کند.
در این حالت نمایش بسیار خوبی از محیط وبسایت دریافت می کنید. در نسخه ریسپانسیو دیگر نیازی به زوم کردن در بخش های مختلف ندارید. چرا که تمامی مطالب اعم از متن ها، تصاویر و منوبندی ها به صورت خوانا نمایش داده می شوند.
از آنجایی که استفاده از دیوایس های کوچک همچون موبایل و تبلت فراگیر شده، طراحی نسخه ریسپانسیو نیز اهمیت یافته است. از این رو توصیه می شود اگر تصمیم به طراحی سایت دارید، طراحی سایت به صورت ریسپانسیو را نیز در دستور کار خود و یا طراح سایت قرار دهید.
تاثیر ریسپانسو سایت (واکنشگرا) در سئو
اساساً برای کمپانی گوگل قابلیت ریسپانسیو از اهمیت بالایی برخوردار است. چرا که این ویژگی به خوبی نیاز کاربر را در مرورگر موبایل برطرف می کند. بر همین اساس گوگل ربات ها و موتورهای جستجوگر خود را ملزم ساخته تا به وب سایت های واکنشگرا امتیاز بیشتری دهند. ریسپانسیو سایت نه تنها در سئو و بهینه سازی سایت، بلکه در نرخ تعامل و افزایش بازدید آن نیز تأثیرگذار است.
دارا بودن این مشخصه باعث می شود تا کاربران زمان بیشتری را به وب گردی در سایت شما اختصاص دهند. چرا که تمامی قسمت های وب سایت بدون بهم ریختگی ظاهری به راحتی قابل مشاهده است. همچنین هیچگونه اختلالی از لحاظ خوانایی و کار با امکانات سایت وجود ندارد.
می توان انتظار داشت در ادامه نرخ تعامل وبسایت افزایش یافته و امتیاز منفی (Bounce Rate) نیز کاهش پیدا کند. مجموع این اثرات در کنار یکدیگر موجب افزایش رتبه وبسایت شما در گوگل می شود و احتمال قرارگیری آن را در صفحات اول گوگل افزایش می دهد.

تاثیر ریسپانسو سایت (واکنشگرا) در تبلیغات گوگل ادز
همان طور که پیش از این نیز گفته شد، ربات های گوکل متوجه رابط کاربری سایت شما می شوند. یکی از عواملی که در هزینه تبلیغات گوگل موثر است، ریسپانسیو بودن وب سایت است. لذا در ساخت کمپین های تبلیغاتی در اکانت گوگل ادز می توانید نمایش تبلیغات در نسخه موبایل را به صورت جداگانه تعریف کنید. همچنین برای آن بودجه مشخصی تعیین کنید.
به خاطر داشته باشید هرچقدر وب سایت طراحی شده استاندارد تر باشد هزینه ی کمتری به ازای هر کلیک پرداخت خواهید کرد. و با توجه به اینکه بیشتر کاربران از مرورگر موبایل برای وبگردی استفاده می کنند، نمی توان از تاثیر ریسپانسیو سایت (واکنشگرا) در تبلیغات گوگل ادز چشم پوشی کرد.

مزایای طراحی سایت ریسپانسیو Responsive
همانطور که گفته شد، اغلب مردم از مرورگر موبایل خود برای خرید های اینترنتی و یا جستجو در وبسایت های خبری استفاده می کنند. به جرأت می توان گفت راه اندازی یک وبسایت ریسپانسیو کمک شایانی به بهبود کسب و کار و افزایش سودآوری می کند. سایر مزایای طراحی یک سایت ریسپانسیو در موراد زیر خلاصه می شود.
- ایجاد رابط کاربری بهتر و افزایش زمان وب گردی در سایت
- افزایش ترافیک وب سایت و تاثیر بر جایگاه کلمات کلیدی در سئو سایت
- • بهبود جایگاه کلمات کلیدی در سئو سایت
- صرف هزینه و زمان کمتر نسبت به طراحی اپلیکیشن های موبایلی
- بازدید مجدد سایت و استفاده بیشتر از سایت به خصوص در سایت های فروشگاهی
- تعیین اولویت نمایش مطالب مهم در ابتدای صفحات و چیدمان بر اساس استراتژی فروش
- انعطاف پذیری و نمایش درست مطالب در تمامی سایزهای نمایشگرها و جذب کاربر
- یکپارچگی url (آدرس صفحات) سایت در نسخه دسکتاپ و موبایل
- عدم شناسایی مطالب به صورت کپی در موتورهای جستجوگر
روش های تشخیص طراحی سایت ریسپانسیو
روش های مختلفی برای شناسایی سایت های ریسپانسیو وجود دارد. برای تشخیص این قابلیت می توانید از چهار روش رایج و متداول استفاده کنید. پیش از هرچیز لازم است با مشخصات یک سایت واکنشگرا آشنا شوید. اساساً در وبسایت های ریسپانسیو باز کردن سایت در نمایشگر های کوچک مانند موبایل یا تبلت، موجب بهم ریختگی در ظاهر سایت ایجاد نمی شود.
منوی قسمت بالایی وب سایت نیز به شکل کشویی (اصطلاحا همبرگر منو) باز می شود. همچنین کاربران برای نمایش بهتر مطالب و استفاده از امکانات سایت نیازی به بزرگنمایی و زوم کردن در وبسایت نخواهند داشت. برای شناسایی سایت های واکنشگرا لازم است این دسته از مشخصات را در آن ها جستجو کنید.
تست ریسپانسیو سایت با استفاده از مرورگر
برای تشخیص وبسایت های واکنشگرا از طریق مرورگرهای کامپیوتری، مراحل زیر را دنبال کنید.
- ابتدا سایت مورد نظر را در مرورگر مانند(Google Chorom) باز کنید
- تمامی اجزا سایت باید به کم شدن عرض مرورگر واکنش نشان داده و با تغییر اندازه صفحه امکانات سایت را به درستی به نمایش بگذارند. در این حال هیچگونه بهم ریختگی در ظاهر سایت و مطالب آن ایجاد نمی شود.
- • همزمان با کوچک کردن عرض وبسایت، اسکرول افقی ایجاد نمی شود.
- • تمامی تصاویر یا ویدئو ها نیز به درستی با رزولیشن مناسب نمایش داده می شوند.

تست ریسپانسیوسایت بوسیله ابزارهای آنلاین
ابزارهای آنلاین مختلفی در بستر وب وجود دارند که با استفاده از آنان می توان ریسپانسیو بودن سایت را تست و آنالیز کرد. برای اینکار لازم است آدرس سایت مورد نظر را در بخش های مربوطه وارد کنید.
تست ریسپانسیو سایت بوسیله گوگل سرچ کنسول
برای شروع عملیات تست و آنالیز، پس از ثبت سایت و ورود در گوگل سرچ کنسول(Google Webmaster) وارد گزینه Mobile Usability در منو شوید. لینک مورد نظر از صفحات سایت را انتخاب کنید سپس روی دکمه Test Live Page کلیک کنید.
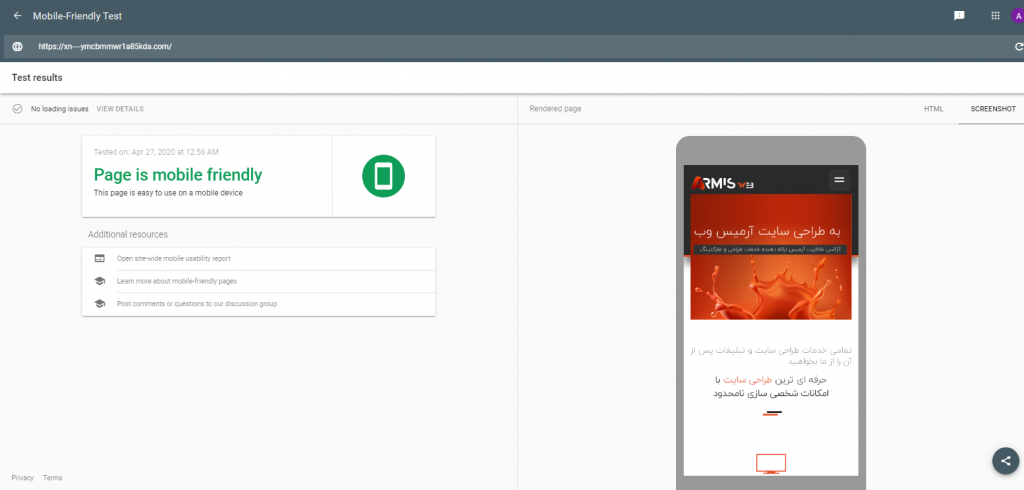
همچنین شما می توانید با وارد کردن آدرس در سایت search.google mobile-friendly قابلیت واکنشگرا بودن را تست کنید. در صورت ریسپانسیو بودن سایت پیغامی مطابق تصویر زیر را به نمایش در می آید.
نا گفته نماند شما می توانید به کمک این ابزار ایرادات موجود در ریسپانسیو سایت خود را آنالیز و بررسی نموده و در صورت لازم به اصلاح آن بپردازید. همچنین با ورود به گوگل سرچ کنسول و استفاده از این ابزار متوجه اهمیت ریسپانسیو یا mobile friendly بودن سایت برای گوگل می شوید.

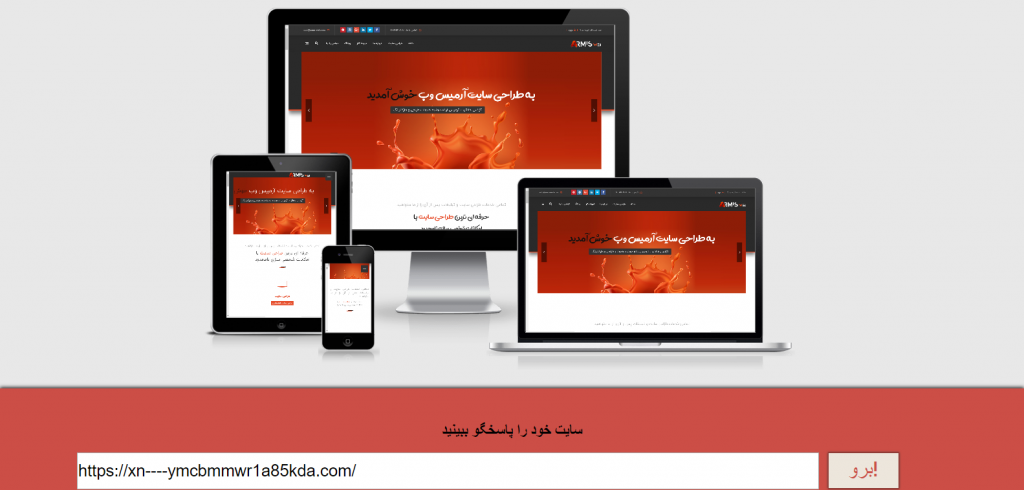
تست ریسپانسیو با استفاده از سایت AM I RESPONSIVE
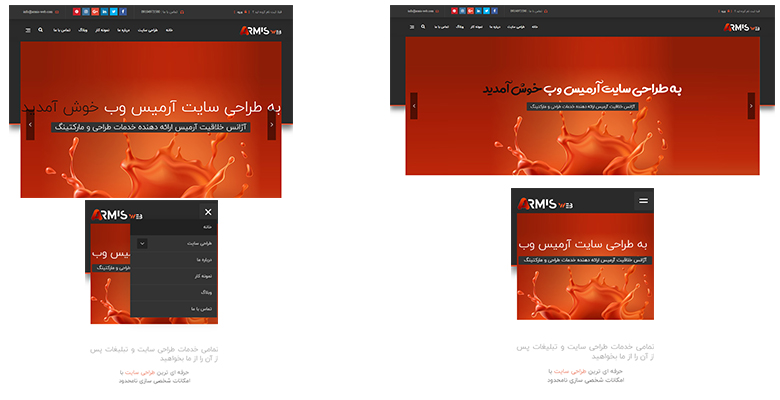
همانطور که از نامش پیداست، این وبسایت به طور اختصاصی برای تست و آنالیز ریسپانسیو بودن سایت طراحی و ساخته شده است. پس از وارد شدن در سایت AM I RESPONSIVE آدرس سایت خود را وارد کنید. این ابزار حالت ریسپانسیو را در چهار نمایشگر موبایل، تبلت، لب تاپ و مانیتور به نمایش می گذارد.
در این روش به صورت سطحی با ابعاد های ثابت ریسپانسیو روبرو می شود. شما می توانید با گرفتن نشانگر موس بر روی هر کدام از نمایشگرها اسکرول شدن سایت از قسمت بالایی سایت(Header) تا قسمت پایینی سایت(Footer) مشاهده کنید. همچنین می توانید به سلیقه خود جایگاه نمایشگرها را تغییر داده و از این صفحه اسکرین شات بگیرید تا در نمونه کارهای خود قرار دهید.

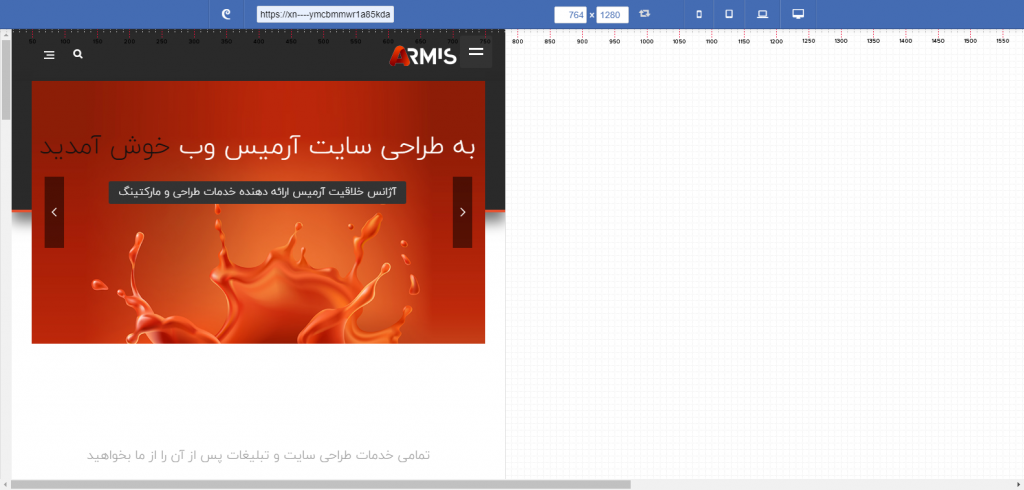
تست ریسپانسیو با استفاده از سایت Designmodo Responsive Test
این وبسایت نیز برای تست ریسپانسیو بودن و نمایش دقیق وبسایت در حالات مختلفی طراحی شده است. با استفاده از سایت Designmodo Responsive Test می توانید عرض سایت را از 300px تا 1550px تغییر دهید و حالت ریسپانسیو یا واکنشگرایی سایت طراحی شده را در ابعاد مختلف ببینید.
به کمک سایت Designmodo Responsive Test می توانید به راحتی و تنها با کلیک، وبسایت خود را در ابعاد نمایشگرهای مختلف ببینید. در میان تمام روش های موجود، استفاده از این ابزار برای تست ریسپانسیو سایت مناسب تر است.

سخن پایانی
طراحی سایت ریسپانسیو کمک می کند تا وبسایت شما در مرورگرهای نسخه موبایل نیز به خوبی و بدون هیچگونه به هم ریختگی ظاهری نمایش داده شود. بهره مندی از این ویژگی کمک می کند تا کاربران موبایل نیز به طور کامل از امکانات وبسایت شما بهره مند شوند.
نظرات
یک نظر















سلام